
- Författare Stanley Ellington [email protected].
- Public 2023-12-16 00:23.
- Senast ändrad 2025-01-22 16:15.
Typsyntaxen för deklarera en variabel i TypeScript är att inkludera ett kolon (:) efter variabel namn, följt av dess typ. Precis som i JavaScript använder vi nyckelordet var to deklarera en variabel . Deklarera dess typ och värde i ett påstående.
På det här sättet, vilka variabla omfattningar är tillgängliga i TypeScript?
TypeScript-variabler kan vara av följande omfattningar : Lokalt Omfattning :Som namnet specificeras, deklareras inom blocket som metoder, loopar etc. Klass Omfattning :Om en variabel deklareras i klassen så kan vi komma åt det variabel endast inom klassen.
På samma sätt, hur gör man en global variabel i JavaScript? Att förklara JavaScript globala variabler inuti funktionen måste du använda fönsterobjekt. Till exempel: fönster.
Till exempel:
- funktion m(){
- fönster. värde=100;//deklarerar global variabel efter fönsterobjekt.
- }
- funktion n(){
- alert(window. value);//åtkomst till global variabel från annan funktion.
- }
Med hänsyn till detta, hur deklarerar jag en global variabel i Angularjs 7?
- Skapa servicefil för globala variabler:- "constants.service.ts"
- Lägg till ConstantService till leverantörerna av app.module.ts.
- Få tillgång till konstanten att använda i rubrikkomponenten.
Vad är ?: I TypeScript?
Per definition, " TypeScript är JavaScript för utveckling i applikationsskala." TypeScript är ett starkt skrivet, objektorienterat, kompilerat språk. TypeScript är en maskinskriven superuppsättning av JavaScript kompilerad till JavaScript. Med andra ord, TypeScript är JavaScript plus några ytterligare funktioner.
Rekommenderad:
Hur skapar jag ett möjlighetsteam i Salesforce?

När du skapar ett möjlighetsteam: Du lägger till teammedlemmar. Specificera varje medlems roll vid möjligheten, till exempel Executive Sponsor. Ange varje gruppmedlems åtkomstnivå till möjligheten: läs-/skrivåtkomst eller skrivskyddad åtkomst
Hur skapar jag ett skuldschema i QuickBooks?

Hur hämtar man ett skuldschema från Quickbooks? Välj kugghjulsikonen och sedan Återkommande transaktioner. Klicka på Ny. Välj Bill som typen av transaktion som ska skapas och klicka sedan på OK. Ange ett mallnamn. Välj en malltyp. Du har sedan gjort ett lånebetalningsschema
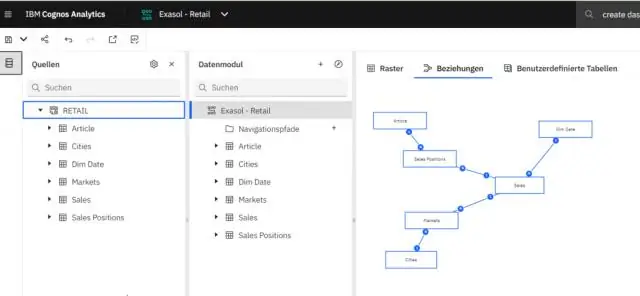
Hur skapar jag en rapport i Cognos 11?

Skapa en rapport med Cognos 11 Klicka på i verktygsfältet. Klicka på Rapportera. Klicka på Mallar > Tom. Klicka på Teman > Cool Blue > OK. Flikarna Källa och Data visas. Klicka på Källa> Klicka på Teaminnehåll> Paket i dialogrutan Öppna fil. En lista med tillgängliga paket visas. Klicka på Lagrings- och lagringspoolkapacitet > Öppna. Klick
Hur skapar jag ett fält i Splunk?

Skapa beräknade fält med Splunk Web Välj Inställningar > Fält. Välj Beräknade fält > Nytt. Välj appen som ska använda det beräknade fältet. Välj värd, källa eller källtyp att tillämpa på det beräknade fältet och ange ett namn. Namnge det resulterande beräknade fältet. Definiera eval-uttrycket
Hur skapar jag ett TypeScript?

De första sex stegen är desamma i alla tre tillvägagångssätten, så låt oss komma igång! Steg 1: Installera Node. js/npm. Steg 2: Installera Visual Studio Code eller annan redigerare. Steg 3: Konfigurera paketet. Steg 4: Installera Typescript. Steg 5: Installera React eller Preact. Steg 6: Skriv lite React-kod
